
Website performance is critical in evaluating customer happiness and engagement in our modern, fast-paced digital world. As websites grow more dynamic and content-rich, having a seamless and responsive browsing experience becomes increasingly important. One crucial aspect of web performance that has gained significant attention is the Interaction to Next Paint (INP). INP is a vital metric, especially since it is a part of the Core Web Vitals (CWV), a set of essential user experience metrics that Google considers when evaluating a website’s performance.
This blog will delve into the world of Interaction to Next Paint, uncovering its meaning, importance, and how it measures website responsiveness. We will also explore the ideal INP values, how it differs from other metrics like First Input Delay (FID), and the tools available to measure and optimize this critical aspect of your website. So, let’s embark on this journey of understanding and optimizing INP to enhance your website’s overall performance.
Accelerate User Interactions. Discover how to optimize INP with team e intelligence!
What is Interaction to Next Paint?
INP is a field metric that assesses how quickly a website responds to a user interaction, such as clicking a button. It is one of the Google Core Web Vitals, and a good score for this metric means that your website is responsive throughout all interactions. A slower response time can result in a frustrating experience for users and ultimately cause them to leave your site.
INP measures the time from when an interaction’s event callbacks finish processing to when the browser is able to present the next frame that contains the visual results of the interaction. This metric takes three phases into account: the input delay, the processing delay, and the presentation delay. Each of these phases contributes to the total interaction latency, and optimizing each phase can improve the overall INP performance of a page.
INP is an essential component of the Core Web Vitals, a set of user-centric metrics introduced by Google to evaluate web page performance. These metrics are used to help website owners and developers identify areas for improvement and deliver a better user experience. As Google considers Core Web Vitals in its search ranking algorithm, including INP, it has become increasingly important to optimize your websites for better INP scores.
Increase User Satisfaction with INP optimization from e intelligence. Contact us today!
How Does INP Work?
Interaction to Next Paint works by capturing and measuring the time it takes for a web page to respond visually to user interactions. Each interaction has a unique latency profile. All differences between each individual latency of every possible combination of events are saved to determine the INP. The latency of the highest or 75th percentile of these combinations is then recorded as the INP for the interaction. INP focuses on the delay between this user interaction and the moment the browser starts to paint or render the changes resulting from the interaction.
Here’s a simplified step-by-step explanation of how INP works:
1. User Interaction
When a user interacts with a web page, the browser records the event and queues it for processing.
2. Main Thread Processing
The queued event is processed by the browser’s main thread, which is in charge of running JavaScript and managing user interactions. This processing might take some time, depending on the intricacy of the interaction and the scripts involved.
3. Layout and Paint
After the main thread has processed the event, it triggers the Layout and Paint phases. During the Layout phase, the browser calculates the position and size of elements affected by the user interaction. In the Paint phase, the browser renders the updated content on the screen.
4. First Visual Change
In response to the user’s activity, the browser begins to render the new content at this point.
5. INP Calculation
The time duration between the user interaction and the first visual change is the INP value for that specific event. This value is expressed in milliseconds (ms).
6. Multiple Interactions
INP is usually measured for multiple interactions on a web page to get a representative average value, as different interactions and elements may have varying rendering times.
As one of the Core Web Vitals, INP measurement is crucial for understanding the responsiveness of a website to user actions. Websites with low INP scores may exhibit delays in providing visual feedback to users, negatively impacting the user experience. By optimizing INP and reducing the time it takes to render visual changes after user interactions, you can enhance the overall performance and usability of their websites, leading to improved user satisfaction and engagement.
Stand Out with a Faster, More User-Friendly Website. Optimize your website for INP with e intelligence!
What does INP measure?
INP measures the amount of time it takes for a user’s interaction to show up visibly on a page. An interaction is defined as any activity that changes a webpage’s UI, like clicking a button or tapping on a touchscreen. The delay between an action and the visual response is called the Next Paint.
INP is a critical metric because it provides insights into the responsiveness of a website or web application to user input. It helps assess how quickly a web page reacts to user interactions and how promptly it renders the updated content on the screen. A low INP score indicates that the web page is quick to respond to user actions and provides visual feedback promptly, enhancing the overall user experience. On the other hand, a high INP score suggests that there may be delays in displaying visual changes after user interactions, which can lead to a perception of sluggishness and negatively impact user satisfaction.
By measuring INP for various interactions on a web page, you can identify areas for improvement and optimize your websites to reduce response times. This optimization contributes to a smoother and more enjoyable user experience, ultimately leading to increased user engagement and retention.

Take Your Web Performance to the Next Level with expert INP optimization by e intelligence!
Comparison of INP with Other Metrics
To better understand the significance of Interaction to Next Paint and its role in web performance evaluation, let’s compare it with some other important metrics commonly used to measure user experience and website responsiveness:
1. First Input Delay (FID)
While FID focuses on the delay in the browser’s responsiveness to user input, INP emphasizes the delay in rendering visual feedback to the user. Both metrics assess different aspects of user experience, and together they offer a more comprehensive view of web performance.
2. Largest Contentful Paint (LCP)
LCP focuses on page load speed and the time it takes for significant content to be visible. At the same time, INP concentrates on measuring response times to user interactions after the page has loaded.
3. Cumulative Layout Shift (CLS)
CLS evaluates the stability of a page’s layout during user interactions, preventing elements from moving unexpectedly, whereas INP assesses how quickly the page responds visually to user actions.
4. Time to Interactive (TTI)
TTI evaluates the overall interactivity of a web page, while INP specifically focuses on the visual responsiveness of the page to user interactions.
In summary, while other metrics like FID, LCP, CLS, and TTI assess various aspects of web performance, INP specifically hones in on the time it takes for a web page to respond visually to user interactions. By considering INP along with other metrics, you can gain a more comprehensive understanding of your site’s user experience and make informed decisions to optimize overall performance.
Do you want a Faster, More Responsive Website? Learn how to optimize INP with e intelligence!
How Does INP Measure Website Responsiveness?
Interaction to Next Paint is an essential metric for measuring website responsiveness, particularly in terms of how quickly a web page reacts to user interactions and provides visual feedback. INP gauges the delay between a user’s action (e.g., clicking a button or scrolling) and the moment when the browser starts rendering the updated content on the screen as a response to that action. Let’s explore how INP measures website responsiveness:
1. User Interaction Capture
INP measurement begins by capturing user interactions on a web page. When a user clicks a button, taps a link, or performs any other interactive action, the browser records the event and prepares to process it.
2. Main Thread Processing
After capturing the user interaction, the browser’s main thread takes charge of processing the event. The main thread handles various tasks, including executing JavaScript code, responding to user input, and managing the rendering pipeline.
3. Layout and Paint Phases
As the main thread processes the user interaction, it triggers the Layout and Paint phases. During the Layout phase, the browser calculates the positions and sizes of elements affected by the interaction. In the Paint phase, the browser renders the updated content on the screen.
4. First Visual Change Detection
INP focuses on measuring the time between the user interaction and the first visual change on the screen. This is the moment when the browser starts rendering the updated content resulting from the user’s action. The browser detects and records this first visual change event.
5. Calculation of INP
Once the first visual change event is detected for a specific user interaction, INP is calculated by determining the time duration between the user interaction event and the corresponding first visual change event. This time duration represents the INP value for that specific interaction.
6. Multiple Interactions
INP is generally measured for multiple user interactions on a web page to obtain an average value. Different interactions and elements may have varying rendering times, so measuring multiple interactions helps provide a more comprehensive picture of the website’s responsiveness.
By measuring INP, you can gain insights into how efficiently your web pages respond to user actions. A lower INP score indicates that the website is quick to provide visual feedback after user interactions, contributing to a smoother and more engaging user experience. Conversely, a higher INP score suggests potential delays in rendering visual changes, which may lead to a perception of sluggishness and a less satisfactory user experience.
INP optimization by reducing the time it takes for the browser to display visual changes after user interactions are crucial for enhancing website responsiveness and user satisfaction. This optimization, along with other Core Web Vitals metrics, can lead to a better overall user experience and potentially improve a website’s search engine rankings.
Supercharge Your Website’s Responsiveness. Discover INP optimization with e intelligence!
What are the ideal INP values?
Google has not explicitly provided specific ideal INP values. However, like other Core Web Vitals metrics, lower INP values are generally considered better. A lower INP indicates that the web page is more responsive to user interactions, providing visual feedback promptly after the user performs an action. This leads to a smoother and more enjoyable user experience.
While there are no strict thresholds for ideal INP values, it’s helpful to understand the following classification based on ranges:
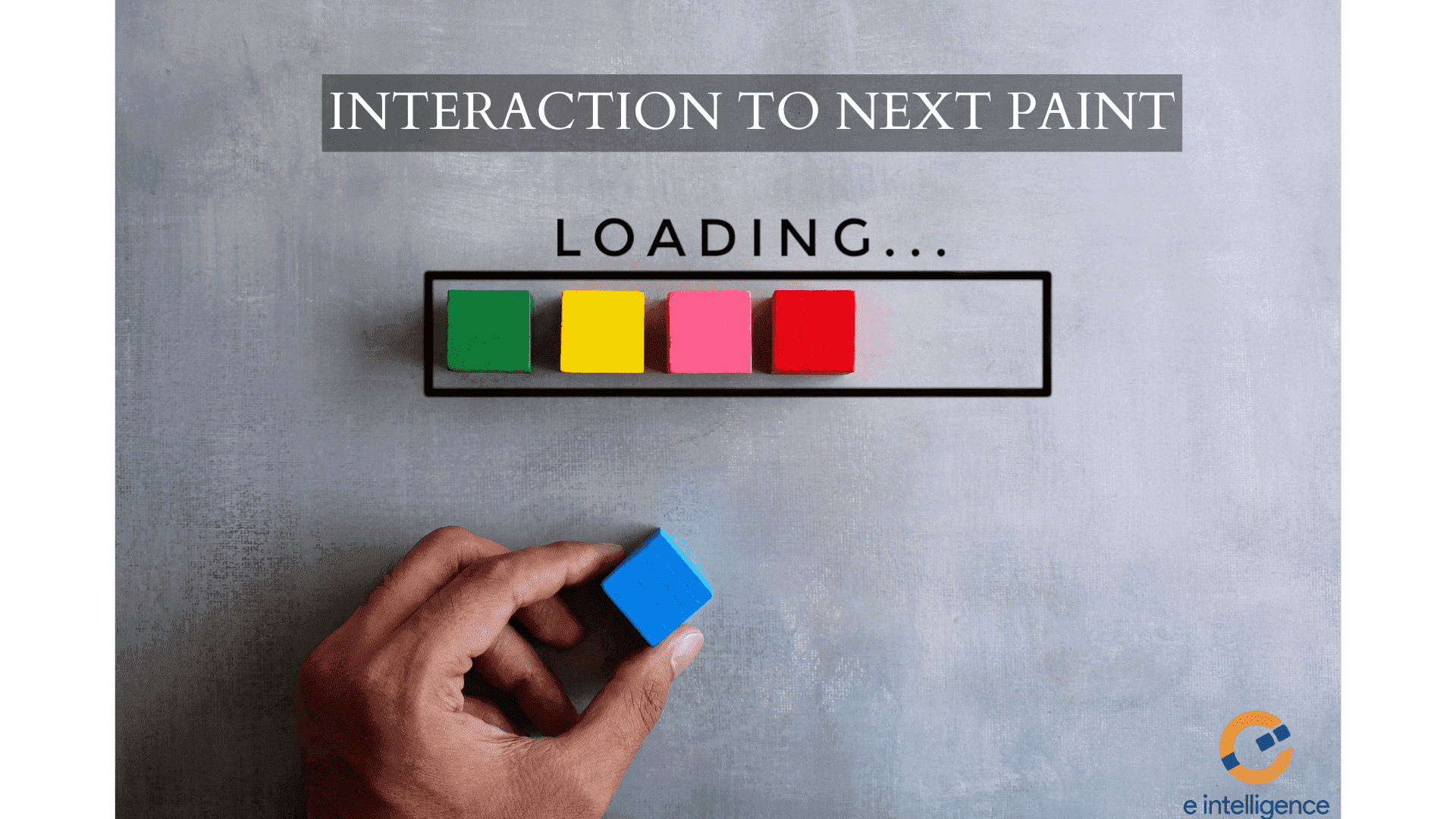
1. Good
INP below 200 ms is typically considered good. A website with INP values in this range is likely to offer a responsive user experience, with minimal delay between user interactions and visual feedback.
2. Needs Improvement
INP values between 200 ms and 500 ms may indicate that there is room for improvement. While the website is still providing reasonable responsiveness, reducing the INP in this range can lead to a better user experience.
3. Poor
INP values above 500 ms are generally considered poor. Websites with INP in this range might be experiencing noticeable delays in providing visual feedback after user interactions, which can negatively impact user satisfaction.
Remember that these classifications are not fixed and may evolve over time as user expectations and technology change. It’s crucial to regularly monitor your website’s performance metrics, including INP, and strive to optimize it whenever possible.
Google regularly updates its recommendations for Core Web Vitals metrics, and it’s essential to stay up-to-date with the latest guidelines to ensure your website meets current performance standards. Utilize performance monitoring tools to assess your website’s INP and other CWV metrics, identify areas for improvement, and work towards providing the best possible user experience for your visitors.
Improve INP, Enhance User Engagement. Explore our expert digital marketing services!
How to optimize INP?
Optimizing Interaction to Next Paint involves various strategies and best practices aimed at reducing the time it takes for a web page to respond visually to user interactions. By improving INP, you can enhance your website’s responsiveness and deliver a smoother user experience.
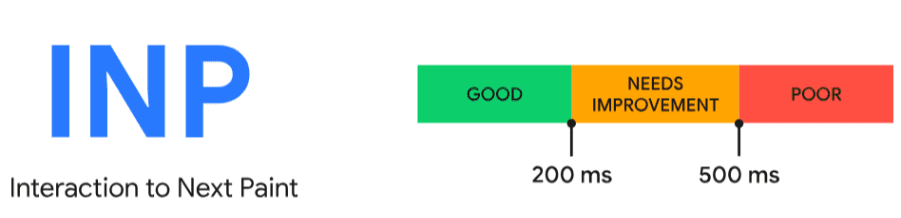
1. Identify Slow Interactions
The first step in optimizing INP is identifying which of your site’s interactions are slow. You can do this by running both field and lab tests, which will show you which UI elements on your website are causing delays for visitors. Once you know which areas of your site are causing problems, you can start working on improving them. The ideal goal is to improve INP to the point where it feels snappy and smooth without making it too fast, where users become frustrated and leave your website altogether.
2. Field and Lab Testing
To measure INP, you will need to test your website using real-world field data or, for more analytical purposes, simulated field data in the lab. The goal is to collect data representative of the real-world experiences of your website visitors. This data can be aggregated using various tools, including browser emulators and load-testing software. Lab testing can be done by simulating standard user journeys and testing interactions at each step or by interacting with the page while it is loading, which is when the main thread is busiest.
3. Optimize the Slow Interactions
The next step is to take steps to optimize those slow interactions. This can be done by reducing the number of tasks that are blocking the main thread and minimizing hydration and unnecessary rerenders. You can additionally reduce the number of asynchronous activities that run following user engagement, such as network fetches and UI changes from other events. You can also shorten the amount of time it requires for the web page to render after each user interaction by reducing the number of off-screen items rendered and enabling the browser to skip drawing these elements until they are required for display.
Several factors can affect a page’s INP score, including network latency, hydration, and internal rendering processes. By optimizing these aspects of your site’s performance, you can ensure that users will experience smooth, responsive interactions on your website. By using Real User Monitoring (RUM) to analyze the causes of a high INP score, you can pinpoint specific problems and get started on fixing them right away. You can then retest your page for INP to see the results of your efforts. This way, you can be sure that your new optimizations are working as intended.
Remember that optimizing INP and other Core Web Vitals metrics is an ongoing process, and it requires continuous monitoring, analysis, and refinement. With these optimization strategies, you can achieve a more responsive and user-friendly website, potentially leading to increased user satisfaction and improved search engine rankings.
Optimize INP, Elevate User Experience. Get started with e intelligence!

Tools to measure Interaction to Next Paint
To measure INP and other Core Web Vitals metrics, you can use various performance monitoring tools that provide insights into your website’s responsiveness and user experience. Here are some popular tools you can use to measure INP:
1. Google PageSpeed Insights
Google PageSpeed Insights is a free service given by Google that assesses the speed of your website on mobile and desktop devices. It gives a thorough examination of several performance measures such as INP, LCP, CLS, and others.
2. Google Search Console
The comprehensive report on Core Web Vitals in Google Search Console provides insights into your website’s performance based on real-world user data. The report includes data on INP, LCP, and CLS, helping you identify issues and track improvements over time.
3. Lighthouse
Lighthouse is an open-source tool developed by Google that runs audits on web pages to assess their performance, accessibility, and more. It provides a detailed report with scores for various performance metrics, including INP. Lighthouse is available as a browser extension, a command-line tool, and integrated into Chrome DevTools.
4. PageSpeed Insights API
If you want to automate performance testing, you can use the PageSpeed Insights API to programmatically access performance data, including INP, for your web pages.
5. Chrome DevTools
Chrome DevTools in the Google Chrome browser allows you to assess the real-time performance of your web pages. The Performance panel can be used to track INP and other performance indicators during user interactions.
You can gain useful insights into your website’s INP, find areas for improvement, and enhance your web pages to provide a better and more responsive user experience by using these tools. Remember to regularly monitor your website’s performance and make adjustments based on the recommendations provided by these tools to achieve better Core Web Vitals scores.
Unlock the Secrets of INP Optimization with e intelligence. Try it Now!
How is INP different from FID?
Interaction to Next Paint (INP) and First Input Delay (FID) are two important CWV metrics used to assess web page performance and user experience. While both metrics focus on different aspects of website responsiveness, they complement each other in providing a comprehensive view of a website’s interactivity.
The main difference between INP and FID lies in what they measure. INP focuses on the delay between user interactions and the first visual change displayed on the screen as a response. At the same time, FID concentrates on the delay between user interactions and the browser’s ability to process those interactions, irrespective of visual changes.
Both metrics are crucial for understanding website responsiveness and user experience. While INP provides insights into how quickly a web page renders visual feedback after interactions, FID highlights how promptly the page can start processing user input. Together, they offer a comprehensive view of a website’s interactivity and help identify areas for improvement to enhance overall user satisfaction and engagement.
Are you ready to Boost Your Website’s Performance? Discover INP as a Core Web Vitals metric with e intelligence today!
Importance of INP as a Core Web Vitals Metric
INP holds significant importance as a CWV metric due to its direct impact on website responsiveness and user experience. As part of Google’s Core Web Vitals, INP, along with other user-centric performance metrics, plays a crucial role in evaluating and improving web page performance.
Here are some reasons why INP is important as the next Core Web Vitals metric:
1. User Experience Assessment
INP measures the time it takes for a web page to respond visually to user interactions. A lower INP score indicates that the page is quick to provide visual feedback after user actions, resulting in a smoother and more responsive user experience. Prioritizing user experience is vital for keeping visitors engaged and satisfied with your website.
2. Page Responsiveness
INP focuses on the delay between a user’s action and the first visual change on the screen. Reducing this delay ensures that users receive immediate feedback, leading to a perception of responsiveness and more enjoyable interaction with the website.
3. Core Web Vitals Ranking Signal
Google uses Core Web Vitals, including INP, as a ranking factor in its search algorithm. Websites that deliver better user experiences and meet the CWV thresholds may receive a ranking boost, potentially leading to higher visibility in search results.
4. Search Engine Optimization (SEO)
By optimizing INP and other Core Web Vitals metrics, you can improve your website’s overall performance and potentially increase your chances of ranking higher in search engine results. This can lead to more organic traffic and improved visibility.
5. User Retention and Engagement
A fast and responsive website enhances user engagement and retention. Visitors are more likely to stay longer on a site that offers a smooth experience, leading to increased interactions, conversions, and lower bounce rates.
6. Competitive Advantage
Websites with better Core Web Vitals scores, including INP, have a competitive advantage over those with lower scores. Users tend to prefer sites that load quickly and are more responsive, leading to higher user loyalty and better brand perception.
7. Web Performance Optimization
Monitoring and optimizing INP helps identify performance bottlenecks and areas for improvement on your website. Implementing INP optimization techniques can lead to a better-performing site and improved user satisfaction.
8. Mobile Experience Improvement
As one of the Core Web Vitals, INP also plays a crucial role in evaluating the mobile-friendliness of a website. Given the significant increase in mobile users, optimizing INP ensures a better experience for mobile visitors.
In summary, INP’s inclusion as the next Core Web Vitals metric reflects its importance in evaluating and improving website responsiveness and user experience. Web admins who prioritize optimizing INP, along with other CWV metrics, are better positioned to offer a more enjoyable and efficient user experience, leading to potential gains in search engine rankings, user engagement, and overall website success.
Unlock Superior User Experience with e intelligence – Optimize INP for Faster, Responsive Websites!
Challenges and Successes of Optimizing INP
Optimizing Interaction to Next Paint can bring both challenges and successes to website owners and developers. While improving INP is essential for enhancing website responsiveness and user experience, it may involve overcoming various obstacles. Here are some challenges and successes associated with optimizing INP:
INP Optimization Challenges
1. Complexity of Interactivity
Websites with extensive interactivity, dynamic content, and complex JavaScript functionalities may face challenges in optimizing INP. Complex interactions can lead to longer processing times, resulting in delayed visual feedback.
2. Third-Party Dependencies
Third-party scripts and dependencies can impact INP, as their loading and execution can introduce delays. Website owners must carefully manage third-party resources and minimize their impact on performance.
3. Rendering Variability
INP values can vary across different devices, browsers, and network conditions. Ensuring consistent performance across various environments can be challenging.
4. Resource Prioritization
Balancing the loading of critical resources needed for the initial render with resources required for user interactions can be complex. Poor resource prioritization may lead to delayed visual feedback after interactions.
5. Dynamic Content Loading
Websites that load content dynamically (e.g., infinite scrolling) may encounter difficulties in optimizing INP, as new content may take time to render after user interactions.

INP Optimization Successes
1. Enhanced User Experience
Successful optimization of INP results in a more responsive website, providing immediate visual feedback to users after interactions. This leads to a smoother and more enjoyable user experience.
2. Improved User Engagement
A website with reduced INP is likely to experience higher user engagement and longer session durations. Faster and more responsive interactions lead to increased user satisfaction and retention.
3. Positive SEO Impact
Google considers Core Web Vitals, including INP, as ranking signals. By optimizing INP and other CWV metrics, websites may see an improvement in search engine rankings, potentially leading to increased organic traffic.
4. Competitive Advantage
Websites with superior performance, including fast INP, have a competitive edge over slower-loading competitors. Users tend to favor websites that offer a seamless experience.
5. Mobile Performance
Optimizing INP is crucial for providing a better mobile experience. As more users browse the web on mobile devices, a responsive site can lead to higher mobile engagement and conversions.
6. Improved Conversion Rates
Faster and more responsive websites have been shown to positively impact conversion rates. Reducing INP can lead to a higher conversion rate for e-commerce and other transactional websites.
To achieve success in optimizing INP, you must adopt best practices, monitor performance regularly, and prioritize user experience. It may require a balance between optimizing visual feedback and ensuring smooth interactions, as well as leveraging performance optimization tools and techniques. By addressing the challenges and capitalizing on the successes, you can create a high-performing, user-friendly online presence that delivers a positive impact on your audience and business goals.
Discover the Power of INP Optimization with e intelligence – Elevate Your Web Performance Today!
How to Improve and Optimize Your Web Pages for INP
Improving and optimizing your web pages for Interaction to Next Paint involves implementing various performance enhancements to reduce the time it takes for the browser to display visual changes after user interactions. Here are practical steps to improve and optimize INP for your web pages:
1. Minimize JavaScript Execution
- Reduce the amount of JavaScript on your web pages and prioritize critical scripts.
- Minify and compress JavaScript files to reduce their size.
- Use asynchronous and deferred loading for non-essential scripts to avoid blocking the main thread.
2. Optimize CSS and Layout
- Minimize and optimize CSS to reduce the time needed for layout calculations.
- Avoid using excessive or unnecessary CSS that could slow down rendering.
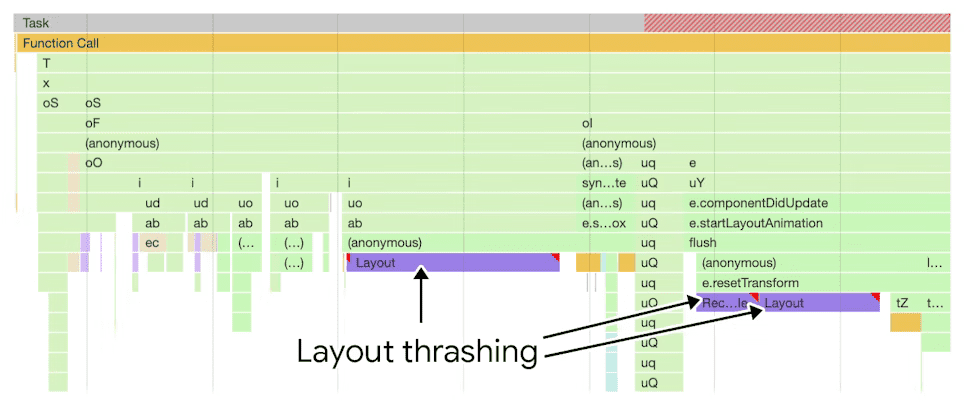
- Optimize CSS animations and transitions to prevent layout thrashing.
3. Compress and Optimize Images
- Compress images to reduce their file size while maintaining quality.
- Use modern image formats like WebP that offer better compression and performance.
- Implement responsive images to serve appropriately sized images based on the user’s device.
4. Prioritize Critical Resources
- Use resource hints (e.g., preload, prefetch, etc.) to prioritize the loading of critical resources.
- Preload CSS and JavaScript required for rendering above-the-fold content.
5. Minimize Render-Blocking Resources
- Eliminate or defer render-blocking resources that hinder the initial rendering of the page.
- Optimize the loading of CSS and JavaScript resources to avoid delays.
6. Optimize Server Response Time
- Improve server response times by optimizing server configurations and database queries.
- Implement caching mechanisms to store and serve frequently accessed resources.
7. Limit Third-Party Dependencies
- Assess the necessity of third-party scripts and services. Minimize their usage to avoid potential performance impact.
- Load third-party resources asynchronously or defer their loading when possible.
8. Prioritize User Input Handling
- Ensure that user interactions have higher priority for the main thread to respond quickly.
- Avoid long-running JavaScript tasks that may block the main thread.
9. Monitor and Test Performance
- Regularly monitor your website’s performance, including INP, using tools like Lighthouse or any reliable Core Web Vitals tester.
- Test your website on various devices and browsers to identify and address any performance issues.
10. Continuous Improvement
- Keep yourself informed about the latest best practices and website optimization tips.
- Stay up-to-date with Google’s Core Web Vitals and performance improvement guidelines.
- Website performance optimization is an ongoing process. So you need to continuously revisit and learn how to optimize your website for better INP and other CWV metrics.
You can lower the INP of your web pages and increase website responsiveness by using these optimization strategies. This results in a better user experience, higher user engagement, and possible rankings increase in search engines. Remember that each optimization adds to overall increased performance; therefore, focus on incremental gains and review the impact of your optimizations on a frequent basis.
Enhance Your Web Performance with e intelligence – Unleash the Power of INP Optimization!
Conclusion
INP is a new metric that is intended to measure the responsiveness of a webpage after user interaction and will replace the First Input Delay as a CWV metric starting in March 2024. As websites continue to be the primary interface between businesses and their audiences, providing a seamless user experience is non-negotiable. INP has emerged as a crucial metric in evaluating a website’s responsiveness and user-friendliness. By measuring the time from a user’s interaction to the resulting visual feedback, INP offers valuable insights into the efficiency of your website’s interactivity.
Remember that optimizing your website for INP is about more than simply chasing scores; it’s also about providing a better experience to your users. So, take what you’ve learned from this blog and go on a path to improve your website’s performance, increase user engagement, and achieve greatness in web optimization. Embrace the power of Interaction to Next Paint to leave a lasting impression on your audience and stay ahead in the competitive digital landscape. Happy optimizing!
Join the e intelligence Revolution: Optimize INP and Delight Your Users!