
First Input Delay (FID): Measures, Definition, and Effective Solution
There are more than 200 factors that influence search rankings, yet most don’t carry much weight. Of the many relevant indicators available to Google for ranking websites, the three Core Web Vitals — Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID) — stand out as some of the most critical when it comes to page experience. These core web vitals require well-defined SEO optimization for website to perform well and smoothly.
Google began using these metrics as search ranking signals and page experience updates back in May 2021. Businesses now have added incentives to implement key metrics to boost page speed and performance on their pages. Improving these metrics results in increased visibility and top ranking in SERPs. However, top ranking is not guaranteed as there are other practices you must adhere to, such as featuring relevant content, using HTTPS connection, and mobile-friendliness – among many others.
An optimized and fast website offers users a superior user experience, leading to greater engagement, conversions, brand loyalty, and search visibility – which, in turn, increases the chance that potential customers find your site. Improved Core Web Vitals with the help of best-suited SEO strategies for website can make your website more mobile-friendly and simplify navigation for customers – this is especially important for businesses that cater to mobile audiences, like restaurants or service providers.
Complying with Google’s standards for page experience requires both time and effort but is well worth the investment for better user experiences and increased rankings and visibility. A solid understanding of the Core Web Vitals should motivate most businesses to prioritize website performance and speed improvements and reduce customer loss due to slow or outdated websites – so get going today and give your business an advantage over its competition!
In this article, we’ll discuss Google FID or First Input Delay and understand how it impacts the overall performance of a website. We will also find answers to some common questions related to FID, such as how to optimize FID, What is FID, which online tools can be used to measure FID, and many more. You can learn more about it and other core web vitals by connecting with e intelligence, a leading digital marketing agency offering the best-in-class SEO services and solutions.
What Is the First Input Delay (FID)?
FID or First Input Delay refers to the time between when users interact with your page for the first time (e.g., clicking a link) and when the website starts processing that action. It is one of the Google Core Web Vitals that Google uses to measure the overall page experience. Achieving optimal FID can keep visitors engaged while also preventing frustration if your site seems inactive or slow to respond. Understanding FID data is crucial to create a great user experience for your website visitors.
FID score measures the time between an input event and when your page responds. It includes loading time as well as the main thread processing your request; therefore, it provides an excellent indicator of website responsiveness when used with mobile devices. Measurements can be conducted on mobile and desktop pages, with global or per-page analyses available for comparison. Connect with e intelligence to learn more about FID and how you can improve your Google Core Web Vitals now!
When a page has a high FID score, this indicates that its main browser thread is taking too long to become freed up and respond to interactions. This may be caused by too many resources being executed on the page, such as CSS and JavaScript rendering it; too much use of resources or inefficient code or errors could overburden its main thread and slow its response times. Having a high FID score is not good and indicates the bad health of your website.
Apart from these issues, a high FID score may also be caused by excessive images or disordered coding that causes pages to download unevenly and fail when needed for responsive interactions. To address this problem efficiently and reduce download times further, getting the best-suited SEO optimization for website is highly advised. It may include optimizing images with content delivery networks or employing content optimization services to speed up image delivery times.
FID score optimization is key to creating an exceptional user experience and ranking well on Google SERPs. e intelligence is one of the leading digital marketing agencies to successfully help its clients increase their FID score to improve user experience and sales by eliminating unnecessary JavaScript code while employing some of the best SEO techniques. Hire us now for our result-oriented digital marketing and SEO services for your business.
What’s a good FID value?
FID, or First Input Delay, is an essential performance metric in web performance that measures the time between when users interact and when the browser processes their action on screen. FID can have serious ramifications on user experience and may lead to abandonment and lost revenue for your website; in this post, we’ll go over everything you need to know about FID and strategies to optimize it for faster response times.
Depending on their performance, You can classify the FID value for your webpage into one of the following:

A Good FID Value
An ideal FID value should be less than 100 milliseconds to ensure an excellent user experience for visitors. FID plays an essential role in SEO as Google has made its Core Web Vitals update official ranking signal for search engines.
Average Performance Value
When the FID score is more than 100ms but less than 300ms, it is considered to be a moderately performing site. There is a scope for improvement, and by doing so, website owners can upgrade their FID value, thereby improving their overall website performance.
A Poor FID Value
Anything that’s more than 300ms is considered to be poor or bad FID value. Websites with poor FID value take more time than usual to perform even the basic actions. Having a High FID value or anything above 300 is a nightmare for any website owner.
When it comes to defining the right First Input Delay value, it’s important to understand the key difference between FID (First Input Delay) and TTI (Time to Interactive). They differ in that TTI only takes into account how long it takes for the page to become fully interactive. At the same time, FID measures the actual time between when users interact with a website and when browsers begin processing their actions on screen. Web developers would do well to focus on increasing FID scores as this will have more of an effect experience for visitors.
First Input Delay is a more actionable web performance metric than TTI as it measures when visitors interact with an element on your site and when their action begins being processed by browsers – making it easier for developers to identify and resolve website issues more effectively. Furthermore, FID provides more accurate measurements than UI Response Time or Frame Rate since it only counts the actual time between visitor interaction with your website and when their browser begins processing their action.
How to measure FID?
First Input Delay (FID), one of the Core Web Vitals metrics that has gained increasing significance in Google search engine ranking algorithms, is another real user experience metric which requires actual people interacting with web pages for proper measurement. As with CLS and LCP metrics, FID requires actual people to engage with them before any accurate assessment can be made. To get the best results, it is crucial to understand why is FID important for your website and the right ways to measure it.
PageSpeed Insights
First Input Delay (FID), one of the Core Web Vitals real-user performance metrics, measures the time between when users first click, tap, or keypress and the point when the browser’s main thread begins processing their input. Measuring FID Web Vitals is essential because website speed directly impacts the user experience – websites with faster response rates tend to retain visitors more successfully and increase conversions more readily than slower sites.
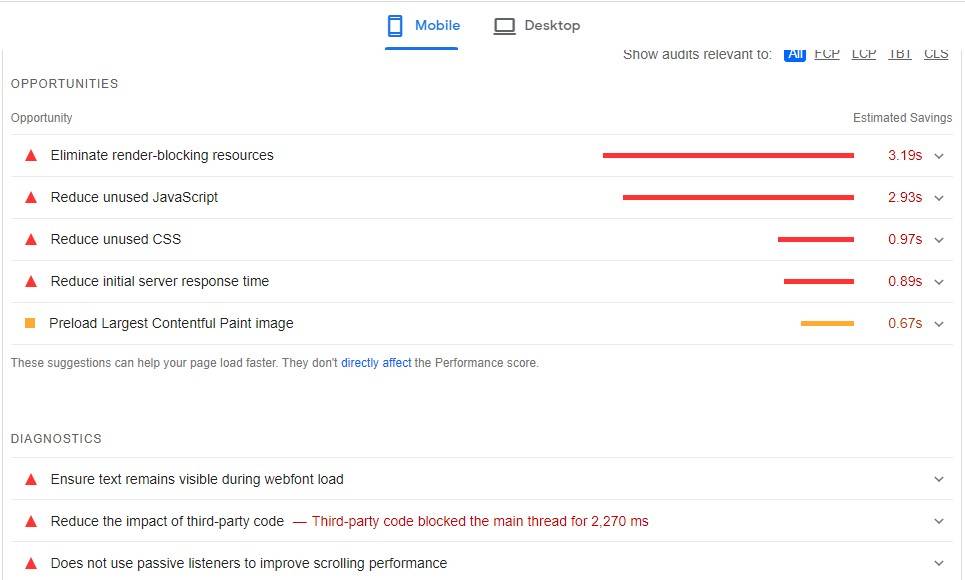
PageSpeed Insights (PSI), provided by Google, analyzes any website. It then produces a report with recommendations to improve its speed and usability, as well as visual representations of loading processes and page load times. Moreover, PSI reports may include recommendations regarding best practices, accessibility, or SEO considerations. Reach out to e intelligence to learn more about and how you can measure your FID values using Google’s PageSpeed Insights.

CrUX – Chrome User Experience Report
CrUX is a Chrome browser plugin that measures how fast a webpage responds to initial user input, such as clicking. This time is an essential measure for fast websites. FID doesn’t specifically measure animation aspects such as scrolling or zooming; however, it strongly correlates with Total Blocking Time (TBT), which does. Therefore, improving TBT may help increase FID scores as well. Get in touch with e intelligence to get the best results for FID and other core web vitals. Contact us now!
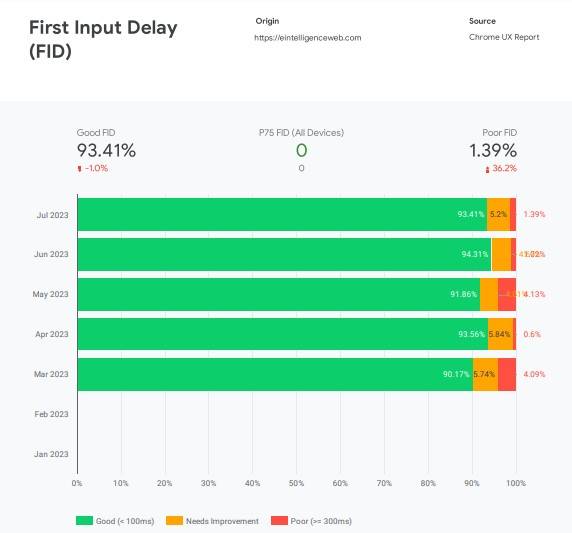
Chrome User Experience Report or CrUX basically generates a clean and insightful report based on the data collected from the real users of Chrome who choose to share their data. Known as field data, it gives a deeper idea of real-world FID performance across various channels, devices, net conditions, etc. By understanding the data generated by CrUX, you can accordingly make the needful changes to the website, making it perform better.

Google Analytics
First Input Delay (FID) is a real-user web performance metric that measures how long users have until their browser’s main thread blocks their input and begins processing it. FID is one of the Core Web Vitals metrics that provide insight into how real users perceive your site’s front-end performance. Using the latest version of Google Analytics, you can conveniently measure the FID data and study its findings to develop the best-suited strategies to improve your site’s FID, if needed.
FID scores that are too low indicate that your website needs improvement, as it takes too long to respond to user interactions. Optimizing and improving front-end performance is critical so users can access and use your site quickly and effortlessly. If you are unsure about FID web vitals and how to improve them, it’s advisable to hire a leading digital marketing agency for proven SEO services. You can get in touch with one of the SEO experts at e intelligence to learn more. Contact us now!
FID (First Input Delay) is one of the few Pure Real User Metrics, meaning it can only be measured using actual users who access your website and cannot be simulated. It measures how quickly browsers respond to a discrete action by users – like clicking or tapping a link – on entering. It measures the time it takes between their initial input and response, such as clicking or tapping action on a button or link. By employing some of the best SEO strategies for website, you can improve its overall effectiveness.
What causes the Delay or First Input Delay?
First Input Delay (FID) is a real-user web performance metric that measures the time between user input and when the browser can respond. A website may appear unresponsive if it takes too long for its main thread to execute JavaScript files – especially those taking more than 100ms. This may cause users to leave, becoming disgruntled and wanting to leave altogether. The worst-case scenario is when the thread takes more than 300ms to execute the JavaScript files.
Every time a visitor interacts with your website for the first time, their initial experience establishes an impression about its reliability, structure, quality, and future expectations for them to experience it. Therefore, it’s critical that pages load quickly without creating frustrating user experiences; having a good FID score can increase conversions while keeping visitors on your website longer—contact e intelligence to get the best SEO services for better FID values and other Core web vitals.
FID differs from traditional web performance metrics like TTI by measuring initial user interactions with your website rather than its overall responsiveness. FID takes this idea one step further by taking into account user perception of speed and responsiveness. TTI and other metrics can provide insight into how well your page responds, but FID is measured using actual users to accurately depict user experience.
Therefore it’s crucial that a load-testing environment be created, and your web page be tested with real visitors on devices similar to what they will use when visiting it. To harness the power of the best-suited SEO strategies for website and yield the best results, it’s highly advisable to hire one of the leading SEO Consultants for your campaign or simply visit e intelligence. We are the top digital marketing agency to provide best-in-class SEO services.
As previously discussed, a site’s FID score can become so high due to main thread blocking caused by JavaScript elements. Thus, it is crucial that websites reduce their JavaScript file count by minifying and compressing them in order to decrease their execution time and size. Improving FID for any website involves making sure the browser can quickly respond to a first input event from a user. Therefore, it’s vital that any non-first interaction events don’t impede FID.
Google FID can be an intricate metric for e-commerce websites, yet optimizing it is often impossible due to factors out of their web developer’s control. Still, you can significantly decrease FID scores by understanding and addressing common causes; using best practices of SEO optimization for website, you can increase visitor satisfaction and keep them visiting longer on your website. Visit e intelligence to learn more about our offerings and our SEO services.
How to optimize FID?
First Input Delay measures how quickly visitors interact with your website (for instance, by clicking a button) and their browser response. Google uses this as one of its core Web Vitals metrics for evaluating pages. Google suggests that an ideal FID score should fall below 100 milliseconds. Any score exceeding this needs improvement; typically, long FID times are caused by heavy JavaScript executions.
Optimize your CSS and JavaScript
Google FID (First Input Delay) measures the time between when a user interacts with a page (such as clicking a link or pressing a button) and when their browser begins processing their interaction. Measuring FID helps ensure your website remains responsive and does not leave users frustrated due to slow or unresponsive sites. CSS and JavaScript that uses heavy CSS/JAS are usually to blame for lengthy First Input Delays since their browser must parse and evaluate large bundles that require processing time on CPU-intensive bundles.
To lower your First Input Delay, it is important to decrease the size and minification of CSS and JavaScript files while eliminating unnecessary code. Furthermore, try running them as separate Web Workers, so they load during idle periods without disrupting main browser threads. Use Google PageSpeed Insights to monitor First Input Delay and determine if any optimization of pages is necessary. In addition, PageSpeed Insights also offers Core Web Vitals assessments as well as suggestions on ways you could increase scores.
Defer unused JavaScript
First Input Delay (FID) is one of the core Web Vitals used by Google to evaluate website user experience and rank search results. An optimal FID performance ensures visitors can see content quickly and efficiently; factors that contribute to low FID scores include excessive JavaScript files and large CSS files. Large bundles of JS files and scripts can slow down a browser’s main thread, which prevents it from responding to user input. To deal with this, it’s advisable to use a Web Worker, which loads and executes non-UI JavaScript in its own thread, leaving the main browser free for user input processing.
Chrome DevTools can help identify these “render-blocking” resources by looking for tasks taking more than 50ms to 100ms to execute, then using minification and removal of unnecessary code. There are several online tools that allow you to defer unneeded JavaScript and CSS. This reduces how long the main thread spends blocking browser access and will therefore improve your Google FID. However, keep in mind that pages could still contain render-blocking elements, which prevent improvements. It’s vital to address them else your FID data score will not improve significantly.
Run JavaScript on a Web Worker
First Input Delay (FID) is an important web performance metric that measures how long it takes browsers to begin processing user input on your website. It plays an essential role in how visitors experience your website and can have a major effect on user satisfaction; additionally, Google considers this CWD metric when ranking search engine results – potentially impacting SEO rankings as well. FID can be compromised by CSS and JavaScript that overload the main thread of a browser’s main thread, leading to lengthy blocks in processing time and ultimately increasing response time.
Web workers provide an effective solution, enabling you to run long-running code in its separate thread that operates outside the main browser process – helping reduce main thread overload while simultaneously improving FID scores. However, running non-UI code on a worker is generally better than leaving it running on the main thread, especially if there are large volumes of work that cannot be accomplished simultaneously. Even so, running worker scripts usually yields greater performance compared with leaving non-UI work running directly on the browser window object.
Defer third-party widgets
Input Delay is a performance metric used by Google to gauge how quickly browsers start processing user input such as clicks or taps, such as clicks or taps. It serves as one of the Core Web Vitals used for search engine ranking purposes and sends a clear signal that your website responds quickly when users make input decisions. An FID score above 100ms will make your website appear slow, driving visitors away. This is particularly relevant on pages containing interactive elements like sign-up or log-in forms. CSS and JavaScript execution is one of the primary factors contributing to an excessive FID score.
However, the main thread can also become congested by long-running CPU tasks resulting from plugins, slow server response time, or excessive DOM operations. To reduce FID scores effectively, reduce the workload on the main thread while deferring any unneeded JavaScripts onto worker processes. FID is measured using both First Contentful Paint (FCP) and Time to Interactive (TBT) but doesn’t take into account scrolling or zooming, which are non-main thread activities. As is true of both metrics, too much work being performed on the main thread at the expense of responding to input is often responsible.
Conclusion
FID Data optimization is key to creating an exceptional user experience and ranking well on Google SERPs. Along with the Largest Contentful Paint and Cumulative Layout Shift, FID scores have been identified by Google as core web vitals that should be prioritized when searching engine optimization websites. e intelligence can assist with tracking and improving FID scores along with other key web performance metrics – Get in touch with our SEO experts to discover more about how they can simplify and automate web performance optimization processes for your website!