Defining, Measuring & Fixing: Cumulative Layout Shift
Web pages that shift around can be an extremely frustrating experience for visitors, leading them to lose their place while reading an article or clicking an unwanted link. In this fast-paced digital world, user experience has become a critical factor that can make or break a website’s success. Cumulative Layout Shift (CLS) in SEO is one such metric that directly impacts user experience and has gained significant attention. Therefore, minimizing Cumulative Layout Shift is key to providing users with an optimal experience on your website and increasing its search engine ranking potential. In this blog post, we will delve into the depths of Cumulative Layout Shift – what it is, how it’s measured, what constitutes a good CLS score, and most importantly, how to improve CLS for a seamlessly optimized website.
Are layout shifts affecting your website’s user experience? Our comprehensive guide teaches how to measure, improve, and fix Cumulative Layout Shift (CLS) issues. Elevate your site’s performance and boost SEO rankings with e intelligence’s expert optimization services.
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift (CLS) is a Google metric that measures any unexpected shifting of page elements while loading, such as images, videos, contact forms, ads, or dynamically injected content. A poor CLS score can result in an inconsistent website that makes it hard for users to locate what they need or stay for long. With Core Web Vitals becoming a ranking factor, it will become essential that as little shift occurs during loading as possible.
CLS is a web performance metric that measures the visual stability of a web page during its loading phase. In simpler terms, it gauges how much the elements on a page shift unexpectedly as it loads. These shifts can be highly frustrating for users, leading to unintended clicks and an overall poor user experience.
CLS in website performance is an emerging, user-centric metric that measures how often website layout shifts during its load process. Visual shifts could occur due to images changing size, ads obstructing your view, or any injected content on a web page – keeping these shifts low will demonstrate to visitors that your website is fast and responsive.
Google disregards any shifts that appear within half a second of user input when calculating the CLS score for any page, known as the input exclusion window. This prevents unintended user interactions from negatively influencing a page’s CLS score; for instance, animations that move or expand upon click or dynamically injected content like banner ads from changing size over time could cause visual instability.
During the loading process, CLS measures each shift and computes its cumulative score before comparing this number against that of all pages on a similar domain and reporting any page with the lowest total score as its CLS rating.
CLS measures cumulative layout shifts over the duration of a page session, making it distinct from other Core Web Vitals such as LCP or FID, which measure performance only once during one interaction with a webpage.
Don’t let unexpected layout shifts drive away your visitors. Discover actionable strategies to measure, analyze, and enhance Cumulative Layout Shift (CLS) on your website. Partner with e intelligence and ensure a smooth, stable, and user-friendly browsing experience.

What Causes CLS?
Visual stability is integral to providing the best user experience online. If scrolling causes content to shift around too often, it can make it hard for visitors to navigate the site and complete desired tasks like making purchases or filling out forms. Furthermore, it could cause people to click the wrong buttons or lose their place on pages altogether.
To maximize your CLS score, it is vital that the elements on your pages load in their proper positions without shifting during page loading. In order to do this, it is essential that you understand what causes shifting and its effect on user experience.
Shifting occurs whenever an element moves from its initial position within a viewport when first loaded. Shifts can be caused by many things, from ads, videos, and pop-ups that alter what you are watching to unexpected changes to page layout – like banner ads suddenly appearing or new text fonts appearing as you browse pages.
To avoid an unpleasant CLS score, you need to understand what causes it and optimize your site appropriately. Ads or other JavaScript-injected content without dimensions specified in the DOM and full-page preloaders that cause page content to shift are factors that could contribute to an unpredictable drop or rise. Other contributing factors could include fonts loading asynchronously as well as transitions and animation that cause unexpected page layout changes.
Dynamically Injected Content such as ads or embeds can contribute significantly to CLS in website orientation by shifting other contents down the page and decreasing CLS scores. To avoid this situation, only inject content at the top of pages when responding to user interaction.
CLS may also occur when pages need to download new fonts to display text. This process is known as FOIT or FOUT (Flash of Invisible or Unstyled Text). To reduce its effects, use a rel=”preload” attribute with font links containing new fonts to delay text from being displayed until its download has been completed.
Minimizing the amount of JS animation on your website is also key in order to prevent shifting. To reduce this effect, try switching over to CSS-based animations where possible; alternatively, if using JS instead, try reducing its run time and calling frequency as much as possible.
An effective way of testing your website for these issues is with software like Sematext Synthetics. This software lets you keep an eye on your site in a controlled environment and alerts you of any significant changes in your CLS score. Chrome Developer Tools also measures the CLS score of your web pages – offering both laboratory data (based on Google Lighthouse reports) as well as field user interactions measured with Chrome UX reports.
Your CLS score can be increased by minimizing unexpected shifts. To do this, always specify height and width attributes when uploading images or videos so the browser knows how much space to allocate for these elements, thus preventing them from shifting around during load time. Furthermore, load new content below what the user is currently seeing, as this can help decrease the chances of layout shift.
Maximize your website’s potential by conquering Cumulative Layout Shift (CLS) challenges. Dive into our in-depth blog post to understand, measure, and fix CLS issues. Are you ready to transform your website’s user experience? Let e intelligence guide you toward a seamlessly optimized website.
How to Measure CLS?
Imagine reading an online news story when, suddenly, its components begin rearranging themselves on the page, making for an uncomfortable reading experience and potentially driving customers away from your website. Such an encounter could cause users to abandon it and move on to other content providers instead.
Unexpected layout shifts can create an unpleasant user experience, particularly when trying to read an article or click search or cart buttons. They can also be distracting while browsing multiple pages or websites. To prevent sudden, unexpected changes, the content in your webpage must load in the correct sequence so as to not fall behind or cause other elements to shift on screen. Erroneous loading orders can even cause the page to appear broken – often caused by multiple factors that collectively contribute to user experience issues.
An example would be when a website has too many images and fonts that don’t load correctly; this can cause them to shift when elements such as ads or other third-party elements are added or changed on the page, which makes identifying these issues harder as they often take place behind the scenes and aren’t directly measured by lab tools like Lighthouse.
CLS scores can help identify these problems by monitoring every time an unstable element moves another existing element on the viewport and calculating an impact fraction and distance fraction, where the impact fraction is the percentage of the total screen area in which its location lies and distance fraction represents how many pixels have shifted because of it.
Cumulative Layout Shift (CLS) is an important user experience metric that measures unexpected shifts between frames on your website. Google considers it one of its Core Web Vitals and an important ranking factor. CLS typically ignores shifts occurring within half a second of any user interaction – this is known as the input exclusion window – but any shifts that take longer must also be considered.
To measure CLS, you can use various tools that are included with browser developer tools. One popular method is Chrome’s Web Vitals tool, which displays areas on a page experiencing layout shift visually; other ways include Google PageSpeed Insights tool and Chrome Lighthouse tool, which allow controlled measurements.
Measuring CLS involves calculating the impact fraction and distance fraction for layout shifts on a page. The impact fraction quantifies the amount of screen space affected by the layout shift, while the distance fraction measures the distance that the elements have shifted. These fractions are then multiplied to give the CLS score. Various tools like Google PageSpeed Insights, Lighthouse, and other web performance monitoring tools can provide insights into a website’s CLS score.
Impact fraction and distance fraction are combined to calculate a page’s CLS score, which Google uses as its measure against its goal of 0.1 or lower. This metric can be particularly beneficial for diagnosing performance issues by highlighting significant causes of layout shifts that result in unwanted page elements being visible on screen simultaneously with other performance metrics, allowing comparison of multiple perspectives of an issue at once.
Distance Fraction, another metric within the CLS score, measures how far page elements have moved relative to when they initially loaded on-screen – also referred to as displacement – since they first loaded. It takes into account Impact Fraction and viewport size when making this calculation; the more elements move away from their original positions onscreen, the higher their Distance Fraction score.
Chrome DevTools’ Rendering Analysis feature is the easiest way to identify post-load CLS issues, highlighting any regions on which the layout has shifted on a page and helping identify its cause and fix it. Unfortunately, however, this feature only measures shifts within individual iframes without taking into account shifts within parent frames; Google Pagespeed Insights often proves more useful as it shows both user perceptions as well as lab-based data for any URL at once, allowing you to quickly spot problems while diagnosing them immediately and solve them immediately.
A good CLS score indicates minimal unexpected content shifting on your website, which is both beneficial for user experience and important in evaluating performance metrics. Unlike millisecond or second measures of performance metrics, CLS measures how frequently your content shifts during sessions and thus is more indicative of true user experience.
Attentiveness to CLS scores is relatively simple, with just a few changes. The first step should be identifying any source of low CLS scores, such as improperly reserved iFrames, embeddable widgets that fail to specify dimensions in their markup fonts loaded late using link rel=preload> attributes, short animations only occurring once per session, or ad network that reserves its own space in which content cannot shift around, etc.
With a little work, you can quickly reduce CLS scores and ensure users enjoy an uninterrupted, lag-free browsing experience on your website. By targeting the three primary causes of poor CLS scores, you’ll provide visitors with an exceptional user experience and increase search engine rankings as a result.
Is CLS affecting your website’s performance? Learn the art of Cumulative Layout Shift (CLS) optimization with our expert insights. Elevate your user experience, supercharge your SEO efforts, and drive more conversions. Explore e intelligence’s optimization solutions today!
What is a Good CLS Score?
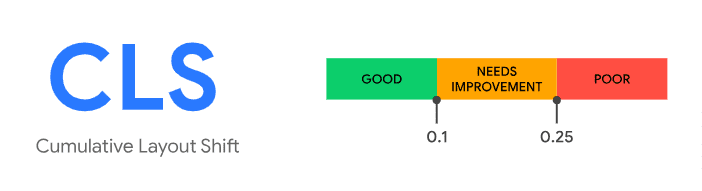
CLS scores are quantified using a scale ranging from 0 to 1, where lower values indicate a better user experience. A good CLS score is typically below 0.1. This means that the page elements remain relatively stable during loading, ensuring that users can interact with the page without disruption.
When elements on a website move up or down, left or right, it can be both disorienting and frustrating, particularly on mobile. A single shift could mean missing an important piece of content or getting lost while scrolling; should this happen more than once, you may leave altogether.
As it happens, CLS can be measured and optimized. With a Chrome extension like Web Vitals, you can monitor the performance of your website in real-time as it loads, recording any disruption caused by layout shifts and saving it all in a Core Web Vitals report that can be reviewed via Lighthouse.
Your CLS score can be easily assessed using tools such as Google PageSpeed Insights, Lighthouse, and Chrome DevTools. When comparing laboratory and field data, it is important to keep in mind that these simulation tools don’t reflect user experience but instead only consider shifts during page load – ideal for continuous integration or local development workflows but lacking an accurate picture of how your website performs in real life.
CLS measures how visually stable a page is as it loads content visible to users. It draws upon Chrome User Experience Report (CrUX) data provided by real users who have chosen to share this information, including any who have opted-in to share this data themselves. A good CLS score would be less than 0.1, meaning that less than 75% of page loads experience layout shifts on your site.
An effective CLS score is essential as it measures how often elements shift and move on a page, potentially becoming annoying to website visitors, particularly mobile device users, leading them away from your site and ultimately leading them away altogether.
Note that while it is possible to optimize for CLS, it may be difficult to fully address all factors that could cause layout shifts without also taking steps to address other performance issues, such as LCP and FCP. Therefore, it is advisable that you prioritize improving critical issues first before progressing further with others.
Equip yourself with the knowledge to tackle Cumulative Layout Shift (CLS) like a pro. Our blog post covers everything from measurement to improvement techniques. Elevate user engagement, reduce bounce rates, and amplify SEO success with e intelligence’s optimization expertise.
How to Improve CLS?
Unexpected layout shifts are an immense source of irritation for users, particularly on mobile devices where content may wiggle up or down or to either side when loading. If this occurs often enough, customers may lose patience and leave your site altogether.
However, there are techniques you can employ to reduce your CLS score and enhance customer experience. One such strategy is lazy loading, which allows pages and images to load at different times so they are ready when users require them. Preloading critical web fonts using link rel=preload> tags may help avoid layout shifts by making sure fonts are available before other elements begin loading.
As another way of avoiding unexpected shifts, another technique is ensuring your pages qualify for the browser’s back/forward cache (bfcache). This can prevent unexpected shifts by storing copies of them directly in memory and instantly making them available when loading finishes.
Implement best practices for page loading to increase your CLS score. For instance, try to avoid dynamic effects like image resizing that cause layout shifts; make sure pages are responsive so they resize automatically according to the device used; test the site across various devices as each has different screen sizes and orientation; and finally, avoid placing advertisements as these can create unexpected shifts that undermine the user experience.
Cumulative Layout Shift (CLS) is an important metric in Google Core Web Vitals that can have an enormous effect on both user experience and search engine ranking. There are various strategies available to you for improving your site’s CLS score, but the first step should always be a comprehensive investigation to identify its root cause and optimize for improved performance. Once this step has been taken, optimizing will likely become much simpler.
Discover the key to harmonizing user experience and SEO rankings. Our blog post on Cumulative Layout Shift (CLS) equips you with actionable insights for a seamless website – partner with e intelligence to implement game-changing optimizations and unlock unparalleled digital success.
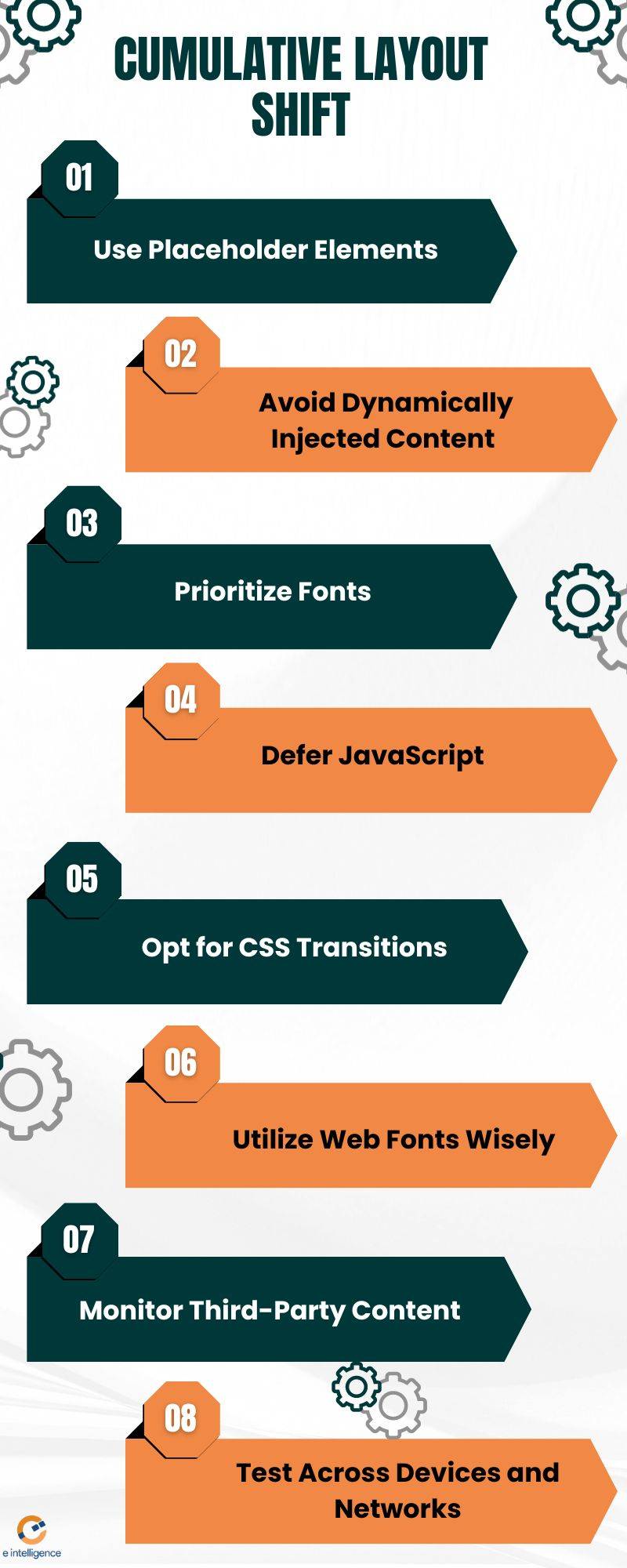
CLS can be a vexing issue, causing frustration for users and hampering your website’s overall user experience. However, by adopting a set of best practices and optimization techniques, you can effectively minimize layout shifts and provide a smoother browsing experience for your audience. Here’s a more detailed breakdown of how to improve CLS:

Use Placeholder Elements
Placeholder elements in CLS refer to anything that can be added temporarily into a layout while other content loads, from video placeholders to simple text boxes stating “video” or “text.” By inserting these, you allow for loading without creating massive layout shifts.
When it comes to elements like images, videos, or iframes, specifying explicit dimensions (width and height) in the HTML code reserves space for these elements even before they fully load. This prevents sudden shifts in the layout as the content is fetched. When the actual content loads, it fits seamlessly into the space that has already been allocated.
Avoid Dynamically Injected Content
Dynamic content that appears without user input is the main cause of poor CLS scores. This could include animations, ads, or Instagram feeds, which often cause layout shifts if enough space hasn’t been reserved in advance for their display on the page. For instance, if an image or video embed doesn’t include a “min-height” setting, then its height might exceed what can fit within its viewport and create a shift in your CLS score.
To protect the CLS score from dynamically injected content, you need to abide by its first principle: any content that comes without user input must have enough room reserved on the page for it to render properly; width and height size attributes on images and videos help the browser reserve this space in advance and reduce layout shift.
Prioritize Fonts
Users expect a smooth browsing experience, and unexpected layout changes can disrupt this trust and deter them from making purchases – 93% of people report leaving websites that load too slowly! High CLS scores could also harm SEO performance as search engines penalize sites that are slow or unresponsive to user queries.
Loading custom fonts can introduce delays and cause layout shifts. To mitigate this, utilize the CSS property font-display: swap. This instructs the browser to display text in the default system font until the custom font is ready to be rendered. As a result, users can start reading content immediately, even if the custom font takes a moment to load.
Defer JavaScript
JavaScript execution can significantly impact page rendering. By deferring non-essential scripts that aren’t required for initial interactions, you allow the main content of your page to load first. This reduces the likelihood of layout shifts caused by scripts modifying the page structure after it’s been displayed.
Deferring JavaScript can help improve CLS by allowing scripts on your site to be loaded more slowly and evaluated as soon as they’re available rather than immediately after parsing, thus preventing them from blocking other elements on the page and increasing responsiveness.
Opt for CSS Transitions
A page with an elevated Cumulative Layout Shift score can have serious repercussions for user experience and SEO optimization for website growth. Thankfully, there are ways to reduce it, including optimizing image loading times, allocating space for ads, deferring JavaScript/CSS functionality, etc.
The goal is to limit unexpected changes that take place within a viewport and to decrease browser rendering times as a result of those unexpected changes. Scrolling or clicking are considered normal user interactions and have no negative ramifications on CLS scores.
When incorporating animations or transitions, opt for CSS-based animations over JavaScript-based ones. CSS transitions are smoother and better controlled, reducing the likelihood of abrupt shifts in the layout. Additionally, use CSS to specify transition durations and easing functions to ensure a polished visual experience.
Utilize Web Fonts Wisely
Your CLS score can be improved by making sure font resources are loaded early, avoiding dynamically injected content, and using appropriate transitions for things such as carousels. In addition, make sure they are structured, functional, and accessible so users with disabilities can navigate them efficiently.
While web fonts enhance the aesthetics of your website, they can also contribute to CLS if not handled correctly. Optimize your web fonts by minimizing their file size. Consider using font subsets that include only the characters you need to display. Additionally, choose fonts from reputable sources that are known for their loading speed.
Monitor Third-Party Content
Third-party content, such as advertisements or embedded widgets, can introduce unexpected layout shifts. Keep a close eye on how these elements impact your website’s stability and consider limiting their use or optimizing their loading processes.
Test Across Devices and Networks
A layout that is stable on one device or network might exhibit shifts on another due to differences in rendering speeds. Regularly test your website across various devices, browsers, and network conditions to identify and address potential CLS issues.
By implementing these strategies and continuously monitoring your website’s CLS, you can enhance the overall user experience, reduce frustration, and contribute positively to your website’s search engine optimization (SEO) efforts. A website with a low CLS score not only ranks higher in search results but also keeps visitors engaged and satisfied, ultimately leading to increased conversions and business success.
Also Read: How to Measure and Optimize Interaction to Next Paint (INP)?
Conclusion
In the fiercely competitive online landscape, user experience reigns supreme. Cumulative Layout Shift (CLS) plays a pivotal role in ensuring a seamless, frustration-free browsing experience for users. Therefore, you should monitor your website’s CLS score, aiming for a score below 0.1, and implement SEO optimization for website user experience enhancement. As user satisfaction directly influences SEO rankings, investing in both CLS optimization and professional SEO services for website growth is a strategic move to stay ahead in the digital game. By understanding, improving, and measuring CLS, you’re not only boosting your site’s performance but also amplifying its chances of success in the dynamic world of online business.
Are you ready to put an end to layout shift woes? Delve into our insightful blog on Cumulative Layout Shift (CLS) – understand, measure, and effectively tackle this challenge. Elevate your website’s performance with e intelligence’s proven optimization strategies.