
The attention span of Internet users is rapidly shrinking in this fast-paced digital world. Therefore having a high-performing website that offers a great user experience becomes essential for achieving better search engine rankings. One key metric that directly impacts user experience and SEO is the Largest Contentful Paint (LCP). Optimizing the Largest Contentful Paint for improved user experience and SEO strategies for website performance is integral. As one of Google’s Core Web Vitals metrics, its results can have a direct effect on page rank.
One of the most important website performance indicators is the Largest Contentful Paint (LCP), which helps enhance the user experience by measuring when the main content renders on-screen. One reason why LCP is an ideal metric to monitor is that it reflects how users experience loading time; any inconsistency could disrupt user experiences and cause them to abandon your website – which has a direct impact on search engine rankings as a whole.
Let’s dive into the Largest Contentful Paint, its measurement, its importance for SEO, and how to optimize LCP for a positive user experience. No matter your extent of SEO expertise, this article will help you understand LCP and how to enhance it. We will cover both basic techniques as well as advanced ones for improving your Largest Contentful Paint score.
Discover how e intelligence can help you improve your LCP score to boost your website’s user experience and SEO rankings.
What is the Largest Contentful Paint (LCP)?
The Largest Contentful Paint (LCP) metric was first introduced by Google’s Web Vitals score in 2020 as a means to better assess user experiences when loading web pages. LCP measures when an element on a page – such as an image, video, or block of text – becomes visible in their viewport and becomes loaded. This differs from its counterpart First Paint which measures when content from the Document Object Model (DOM) loads first before becoming visible to a user’s viewport.
As a Core Web Vitals, LCP measures the loading performance of a web page. The render time of the largest image or text block visible within a browser viewport is an extremely significant and actionable metric, thus making it one of the key measures available for analysis. It applies to any content block that influences your website’s user experience.
Google utilizes Largest Contentful Paint (LCP) times as one of its key web vitals metrics in its Page Experience algorithm. As such, these times directly reflect search engine optimization performance for websites.
As the name implies, LCP measures how long it takes the largest element on a web page to render and become visible in its viewport. This could be anything from images or text blocks, videos or animations – anything that takes more time for rendering than any other element is considered slow.
LCP in website performance is a critical user-centric metric that reflects how quickly a user perceives meaningful content on a page. While a sluggish LCP can cause user annoyance and greater bounce rates, a quick LCP helps to create a smoother user experience.
Take the first step towards a faster, more engaging website by partnering with e intelligence to tackle your LCP issue head-on.

How to Measure LCP?
The Largest Contentful Paint (LCP) metric measures how quickly your website displays its largest, most important element on-screen ready to interact. It only takes into account elements that appear above the fold or are visible without scrolling, meaning visible without having to scroll.
To measure LCP in website analytics, load your web page and observe the point at which the largest content element becomes visible to the user. This is typically an image or a text block that plays a significant role in conveying the page’s main message.
LCP is calculated by dispatching a PerformanceEntry whenever a browser completes rendering an element and determines it as being the largest above-the-fold element. As this may change from frame to frame, multiple tests should be run so as not to miss anything important.
Measuring LCP involves analyzing the loading behavior of a web page. Using performance testing tools and browser extensions like Google PageSpeed Insights, Google Search Console, Lighthouse, WebPageTest, or Chrome DevTools, which will detect any factors affecting LCP and present options for optimization, is an efficient approach to evaluate your site’s LCP.
PageSpeed Insights from Google offers an easy and free way to assess a page’s Largest Contentful Paint (LCP). Simply enter its URL, click “Analyze,” and view your results. Results will display the Largest Contentful Paint value of that page and offer suggestions on how to enhance it. Furthermore, you can conduct a simulated LCP test with real users so as to understand how well your website performs in an actual world environment.
Don’t let slow loading times affect your online success. Explore e intelligence’s expert strategies to fix LCP and enhance your website’s performance today.
What’s a Good LCP Value?
Google introduced Largest Contentful Paint as part of their 2021 Page Experience update to measure how long it takes for the largest above-the-fold element to render on a website. For both SEO and user experience, keeping a high Largest Contentful Paint score is essential. An efficient website browsing experience encourages repeated visits, which favorably impacts SEO as Google rewards faster-loading websites with higher search rankings. However, a sluggish website may irritate users and cause them to leave.
LCP measures the time it takes for the largest element on a page (usually images) to appear before scrolling, making an LCP score one of Google’s Core Web Vitals scores and an indicator of website performance.
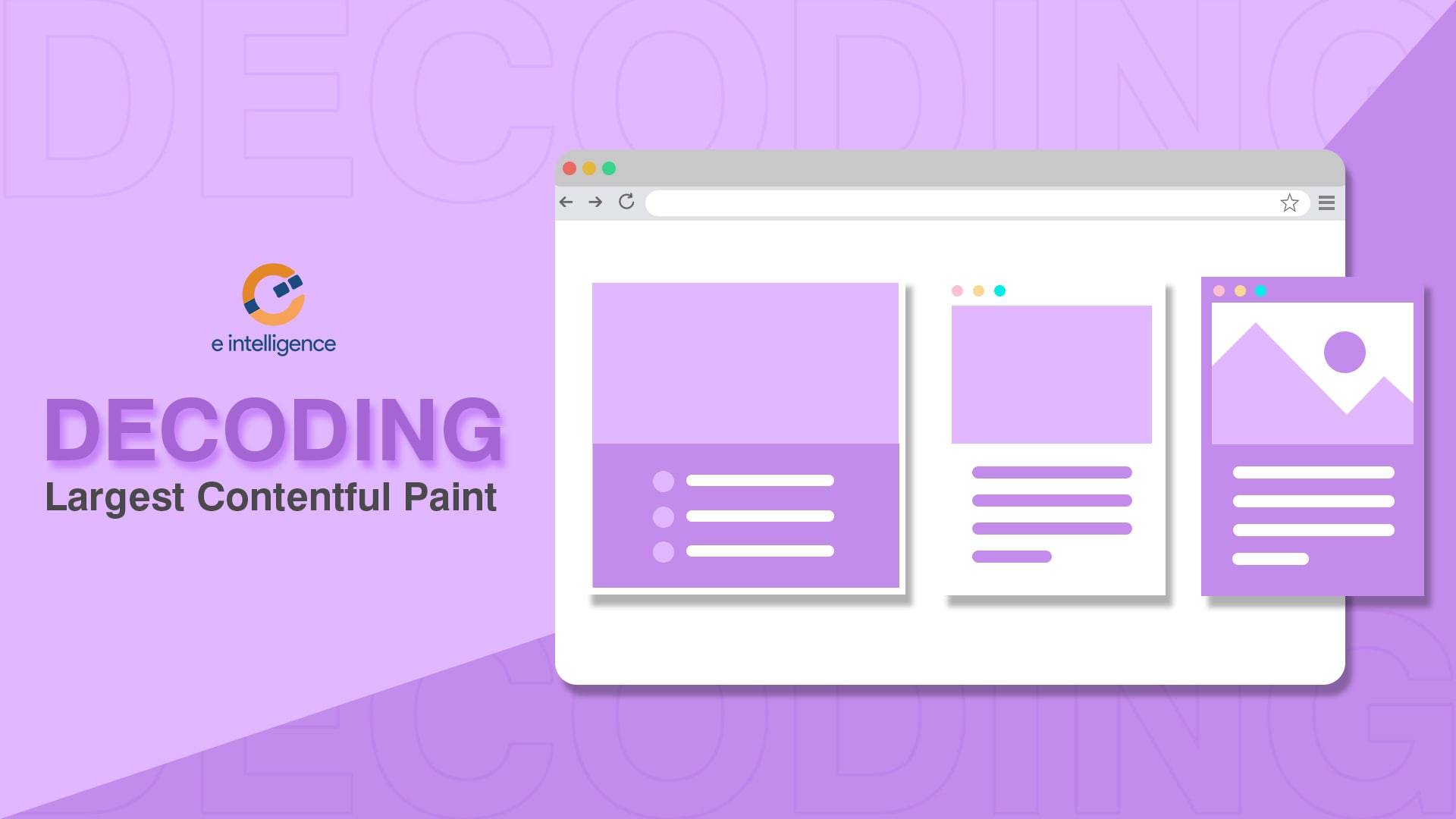
The ideal LCP value should be under 2.5 seconds. A low LCP indicates that visitors can interact with your website content instantly, resulting in a satisfying user experience. A value between 2.5 to 4 seconds is considered needing improvement, while anything above 4 seconds is classified as poor and requires urgent attention.
An ideal LCP time should not exceed 2.5 seconds; if it exceeds this, steps should be taken to address it and improve it. The PageSpeed Insights tool allows you to test the Largest Contentful Paint performance of your website. After testing, this tool provides suggestions on how to improve it – such as minifying CSS and JavaScript files or optimizing images by compressing them and resizing them; all these actions reduce data downloaded from servers which will improve Largest Contentful Paint scores.
An LCP value may fluctuate later during a page’s loading process if large elements load first; however, total load time and time-to-first-byte should remain low enough to avoid user frustration and optimize SEO performance.
When ranking websites, Google takes into consideration your Largest Contentful Paint score. Therefore it’s critical to continuously evaluate and enhance its performance. Optimize images on your page to reduce file sizes and speed load times, making sure they are well optimized, compressed, and in formats such as WebP or JPEG for optimal LCP scores. The use of a Content Delivery Network (CDN) can also help improve your Largest Contentful Paint site by caching files in various locations for quicker delivery to users and decreasing load time for better user experience and SEO results.
Elevate your website’s performance to new heights with e intelligence’s proven methods for improving the Largest Contentful Paint.
How to optimize LCP?
An unresponsive website will lose users constantly and suffer from deteriorating SEO results, eventually hurting your revenue. Fortunately, several SEO strategies for website optimization can raise your LCP score and offer consumers a first-rate browsing experience.
At first, you need to identify which element triggers your Largest Contentful Paint metric using performance tools like PageSpeed Insights, Lighthouse, or Chrome DevTools. Once you know which element is slowing down your website, steps can be taken to address it and improve it.
Poor load times are often due to slow server response times, unoptimized database queries, or API replies taking too long to process. All these problems can cause your page to load slowly and negatively impact users’ experiences – both factors which affect SEO.
Time to First Byte (TTFB), which measures how long it takes a browser to receive the first bytes of HTML page content, can also have an adverse impact on LCP scores. This may be caused by multiple server redirects, visitors located far from site servers, and insufficient network conditions. Adopting content delivery networks can help you get over such issues. CDN technology helps your site balance network traffic by serving assets closest to where visitors are physically located. This technology will improve TTFB scores as well as LCP scores as this technology will improve both measures!
SEO optimization for website LCP scores can take many forms. The aim is to reduce the number of elements that must load and render before our most crucial content can be seen on screen; this may involve employing CDN technology, decreasing image counts on each page, or optimizing HTML code specifically designed for performance.
Wave goodbye to LCP-related woes. Join forces with e intelligence and take the journey towards a faster, more user-friendly website.

Optimize Images and Videos
Imagine visiting a website full of beautiful products or articles, only for it to take an eternity to load – that would create an unpleasant user experience and potentially harm its SEO performance. Google recognizes this, including Largest Contentful Paint (LCP) as one of its Core Web Vitals metrics – meaning LCP plays a vital role in Google search results page rankings.
The core web vitals LCP metric measures how long it takes for the largest element on a website – typically an image or text block – to become visible within a browser’s viewport. It can differ depending on whether you use a mobile or desktop device and your browser’s landscape or portrait orientation.
Images are an essential part of a positive user experience for consumers. Users notice and expect to gain more information from graphics, and companies need to rely on these creative images for success. Unfortunately, poorly optimized photos may slow down websites and lead to bad user experiences; for this reason, they must be optimized before uploading. Image optimization can shrink HD graphics without sacrificing quality to reduce page load times and improve search engine results.
Large media files can significantly slow down LCP, so you must compress and optimize images and videos before uploading them to your website. Use modern image formats like WebP and lazy loading techniques to only load media when they come into the user’s view.
Digital compression is merely one of the techniques you can use to optimize your photos for better user experience and SEO. Image compression reduces the size of images by eliminating unnecessary information, either using lossy compression (which removes data to shrink it) or lossless compression (which keeps all original information).
Another way to boost your LCP score is preloading critical resources – those files with the greatest impact on page performance, like images, fonts, videos, CSS, and JavaScript – using DNS prefetch. Your browser can load these resources before they’re needed so as to increase PageSpeed scores while simultaneously decreasing the loading time of websites.
Elevate your website’s LCP score and user experience with e intelligence’s specialized solutions. Discover the difference firsthand.
Utilize A Content Delivery Network (CDN)
A CDN (Content Delivery Network) is an array of strategically placed servers designed to bring web content closer to users. When someone requests a webpage, their closest CDN server will respond with an instantaneous cached version instead; this greatly decreases load times and eliminates latency issues for websites. CDNs can enhance website speed and save bandwidth costs by storing static data like images and style sheets and optimizing dynamic content.
As an example, when users request a video on Netflix, their CDN finds the optimal server based on where the user is physically located and routes their request directly there for reduced latency and to avoid buffering issues. CDNs have even been known to distribute 4K and HD-quality videos as well as audio streams, software downloads, and other digital content, providing everyone with a great online experience regardless of location or Internet connection type. A quality CDN will also offer advanced security measures against hackers or any potential threats threatening its content.
Content delivery networks (CDNs) can boost your website performance by dispersing your content among multiple servers, thus shortening visitors’ distance from accessing it. This decreases their LCP score as there will be fewer requests made to your main server and less likelihood that any content is lost between server requests.
CDNs can help your website’s LCP issue and performance tremendously by decreasing load times and decreasing the amount of data to be transmitted; this is especially beneficial if your site features many images. Furthermore, hotlink protection enabled on a CDN can prevent unwanted bandwidth infringement by controlling who uses your images by making sure they’re tagged correctly – thus safeguarding against accidental infringing, which can prove costly for both parties involved.
Say goodbye to sluggish loading times; let e intelligence guide you toward a faster, more efficient website with improved LCP.
Prioritize Above-the-Fold Content
Since 2021, Page Speed has been one of Google’s Core Web Vitals indicators and a recognized ranking criterion, making it crucial for websites to load quickly. Quick loading speeds enhance user experience and SEO by providing the best website browsing experience possible.
The Largest Contentful Paint metric measures how long it takes for the largest image or text block to appear in a user’s viewport above the fold. This could include anything from hero images, videos, and groups of text blocks – depending on your site, this could either be one large image or multiple smaller images and texts that appear.
An LCP test score indicates whether users can see your website’s main content without scrolling. You can increase this score by optimizing key resources on your website to be small in size and compressed (e.g., Gzip or Brotli compression) and by enabling DNS-prefetch. Ensuring that the most critical content for user engagement is loaded before less important elements allows users to start interacting with your content even before the entire page loads.
By partnering with e intelligence, you can optimize your LCP to improve website loading speed and customer satisfaction. Let’s ensure a smooth browsing experience together!
Use Lazy Loading
By delaying the download of pictures and other media until they are required, lazy loading allows users to access material more quickly while using less server-side traffic. It also enhances your website’s mobile responsiveness and SEO rankings.
Eager loading can put undue strain on servers, particularly if there are many images or videos on a page, leading to delays and a poor user experience. While lazy loading might be preferable in certain circumstances, such as for e-commerce websites where customers may wish to quickly browse products to locate what they’re searching for quickly, eager loading may lead to too much server work that exacerbates its problems further.
As mobile devices often feature limited processing power and smaller screens, their demands on resources can often outstrip those from desktops. When implemented properly, lazy loading allows your website to load faster for mobile users regardless of device or connection speed – creating an enjoyable browsing experience regardless of device type or connection speed.
Lazy loading involves replacing images that are not immediately visible on the screen when your page loads with placeholder or low-resolution images. As the user scrolls down the page, JavaScript will detect when these images become close enough for the view to start loading them when required – thus, only essential elements will be downloaded onto user devices.
Utilizing lazy loading can save on bandwidth usage for mobile users with limited data plans or slow connections and also helps avoid frustrating loading delays that might force visitors to abandon your site in frustration. By including lazy loading in your SEO strategies for website optimization, you can show users what matters the most, boosting customer satisfaction and loyalty.
If you’re uncertain if lazy loading would benefit your website, conduct a page speed assessment using appropriate tools. Also, the Core Web Vitals report offers an overview of Google PageSpeed Insights recommendations which can help optimize it for optimal performance.
Don’t let an LCP issue hold your website back; opt for e intelligence’s smart solutions and witness the transformation in user experience and SEO success.
Minimize Render-Blocking Resources
If your website loads too slowly, users will become frustrated and leave. To improve its performance and retain visitors, reduce render-blocking resources as much as possible using the LCP test as an indicator. CSS and JavaScript files that block the rendering process can delay LCP. Minimize render-blocking resources by using asynchronous loading, deferring JavaScript execution, and leveraging browser caching.
Also Read: How to Measure and Optimize Interaction to Next Paint (INP)?
Final Thoughts: Is LCP Important?
In the realm of SEO services and strategies for website optimization, the Largest Contentful Paint (LCP) stands out as a vital metric as it directly affects user experience and search engine rankings. A fast LCP translates to happier users, lower bounce rates, and improved SEO performance.
You can improve your website’s performance and offer users a flawless browsing experience by understanding LCP, knowing how to measure it, and using efficient LCP optimization strategies. Although LCP is only one part of SEO optimization for website growth, it’s essential to ensure your website stands out in the crowded online environment.
Take the final step towards a more efficient website; connect with e intelligence for expert guidance and turn your LCP concerns into success stories.